Tích hợp chat Facebook Messenger cho website wordpress hỗ trợ cực dễ
Hướng dẫn này sẽ giúp bạn tích hợp cái nút chat, khung chat facebook messenger cho website với fanpage. Code nhứng chat hỗ trợ bằng messenger cho web mà không cần biết code hay không cần cài plugin.

Nội dung chính
Tạo Facebook messenger chat cho website
Bạn cần chuẩn bị 1 fanpage Facebook, nếu chưa có thì phải tạo sớm nhé. Khách cần liên hệ với bạn, họ sẽ chat trực tiếp thông qua Page. Đây là tính năng rất phổ biến, trang thương mại nào cũng có. Bắt đầu tiến hành nào.
Bước 1: Đặt tên người dùng cho fanpage của bạn
Để tạo tên người dùng cho fanpage Facebook bạn bấm vào xem trang cá nhân của Page đó sẽ thấy mục Tạo @tên người dùng ngay bên dưới tên của page, xem hình đây:

Bạn tạo tên người dùng là gì thì link truy cập page cũng sẽ bị thay đổi tương ứng. Ví dụ bạn đặt là hoaky68 thì link page sau đó sẽ là: https://facebook.com/hoaky68/.
Bước 2: Tạo nút facebook messenger chat
Ta sẽ sử dụng link page vừa tạo này để tạo chat bằng công cụ sau đây:
- Ô thứ nhất: bạn nhập link Page sau khi đã tạo tên người dùng vào đó, như page của mình thì mình điền là: https://www.facebook.com/hoaky68/
- Ô thứ 2: bạn nhập đường kính (kích thước) của biểu tượng nút chat, mặc định là 40. Theo mình kích thước to 40 là đẹp và gọn.
- Ô thứ 3: là vị trí hiển thị biểu tượng nút chat, là khoảng cách so với bên dưới. Nếu bạn nhập số càng to thì nút sẽ hiển thị ở vị trí càng cao trên màn hình.
Sau khi nhấn tạo, bạn sẽ nhận được 1 đoạn code để hiển thị nút chat. Copy nó và dán vào website nơi bạn muốn hiển thị biểu tượng chat. Để hiển thị trên toàn website, các bạn dán nó vào header của website.
Hướng dẫn chèn code vào website
Hướng dẫn cho website wordpress
Website các bạn thường làm để bán hàng thường được làm bằng mã nguồn wordpress vì vậy mình sẽ hướng dẫn cho nó trước. Website làm bằng wordpress sẽ có logo này ở góc trên bên trái:

Như vậy các bước tiến hành sẽ như sau:
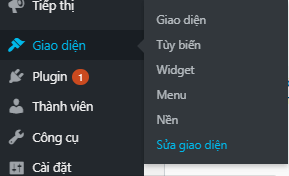
Bước 1: Đăng nhập vào phần đăng bài của website, nhìn sang menu bên trái sẽ có 1 menu là Giao Diện (hoặc tiếng anh là Appearance) chọn chỉnh sửa giao diện (Theme Editor), xem ảnh sau:

Bước 2: Sau khi chọn mục Sửa giao diện thì nó sẽ hiện ra như sau:

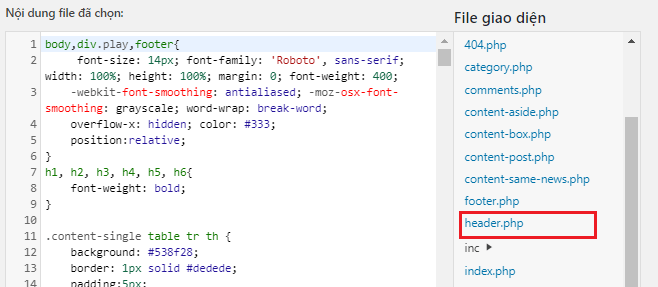
Bước 3: Nhìn sang bên phải tìm tệp header.php (hoặc tên khác là Theme Header, hoặc 1 số web sẽ hiện là Đầu trang giao diện), website nào cũng có cái header.php này vì thế nếu không tìm thấy. Bạn thử tìm kiếm bằng cách Ctrl+F và gõ tìm kiếm là header.php là thấy.
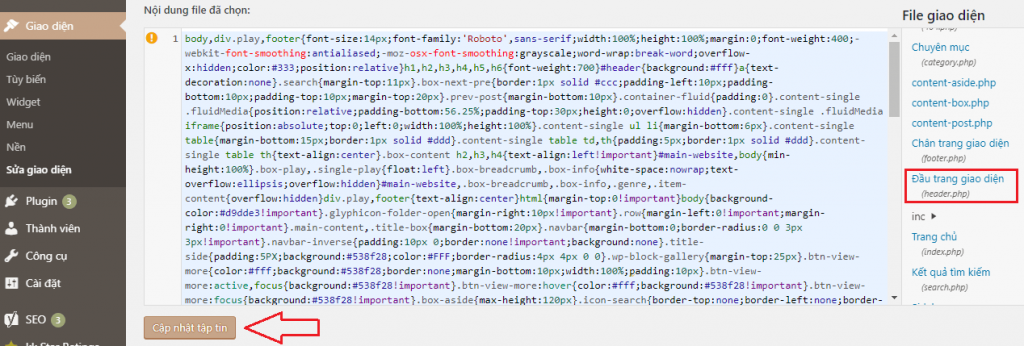
Chọn mục header.php (Đầu trang giao diện) thì sẽ hiện ra như sau:

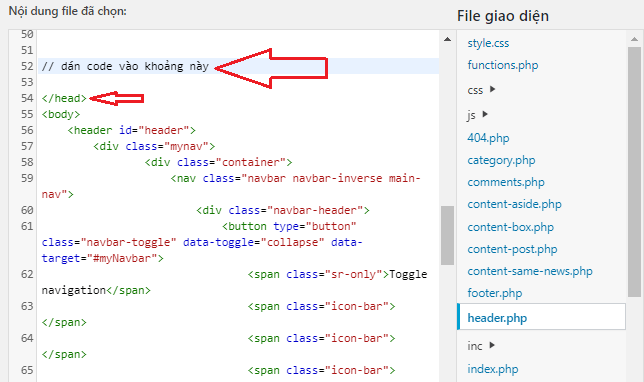
Bước 4: Ở phần code bạn tìm tới thẻ </head> và dán code ở phía trên nó, thẻ này thường nằm gần thẻ <body>, nếu bạn tìm hoa mắt quá có thể Ctrl+F và tìm kiếm chữ </head> là thấy.
Bước 5: Dán code phía ngay trên thẻ <head>, xong thì xuống dưới nhấn nút lưu lại (Nút Cập nhật têp tin, ở giao diện tiếng anh thì là nút Update File). Xem ảnh:

VẬY LÀ XONG RỒI ĐÓ
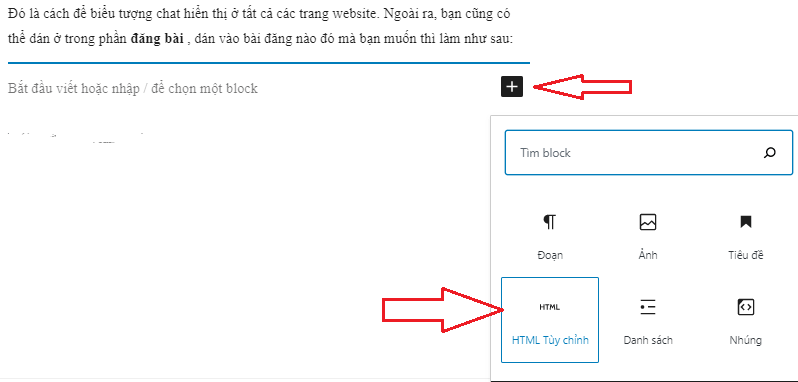
Đó là cách để biểu tượng chat hiển thị ở tất cả các trang website. Ngoài ra, bạn cũng có thể dán ở trong phần đăng bài , dán vào 1 bài đăng nào đó mà bạn muốn thì làm như sau:
Nhấn vào dấu cộng màu đen chọn mục html tùy chỉnh rồi dán code vào cái ô đó sau khi đã chuyển sang chế độ HTML tùy chỉnh. Xem ảnh:

Website không phải wordpress
Với những bạn làm web tự code thì hãy nhờ người code website dán hộ. Hoặc nếu là nhờ công ty nào đó làm cho thì gửi email hỗ trợ tới họ là họ sẽ chèn hộ.
Mỗi website được thiết kế khác nhau vì vậy không thể có 1 bài hướng dẫn nào phù hợp cả.
- Cách cài window 11 cho laptop, PC bằng usb dễ dàng
- Cách cài nhạc chuông cho Xiaomi Redmi Note 13 Pro
- Cách bật bong bóng chat Messenger, Zalo trên Samsung, Xiaomi, Oppo, Vsmart
- Cách kết nối bàn phím không dây bluetooth logitech, dareu, Edra, Akko
- Wiki Vắt là con gì? Bị cắn, ăn có sao không và cách tiêu diệt, cách trị

Nguyễn Duy Kỳ18/11/2025 Wiki 0

Nguyễn Duy Kỳ21/10/2025 Hệ điều hành Windows 0

Nguyễn Duy Kỳ21/10/2025 Hệ điều hành Windows 0

Nguyễn Duy Kỳ01/10/2025 Người Nổi Tiếng 0

Nguyễn Duy Kỳ07/08/2025 Điện thoại Smartphone 0

Nguyễn Duy Kỳ07/08/2025 Điện thoại Smartphone 0